515 字
3 分钟
Vue3常用组件库
引言
本文记录我在进行Vue3开发时常用到的一些个人认为不错的组件库,作一个集合,也分享给大家,右侧有导航栏便大家浏览。
1.UI库
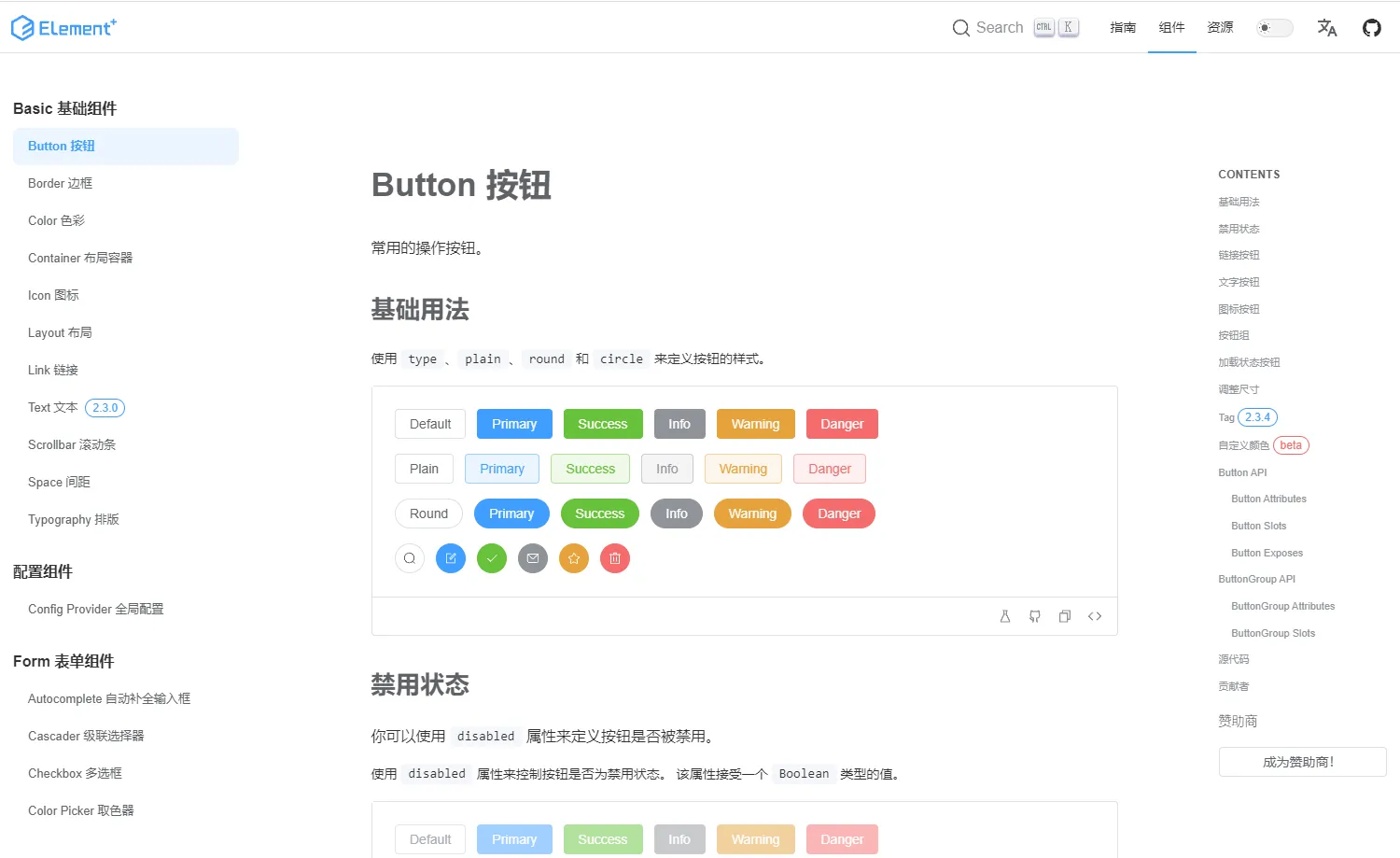
(1).Element UI Plus
介绍
这是一个老牌ui库,在许多网站上都能看到该组件库中的ui组件的身影。官方文档

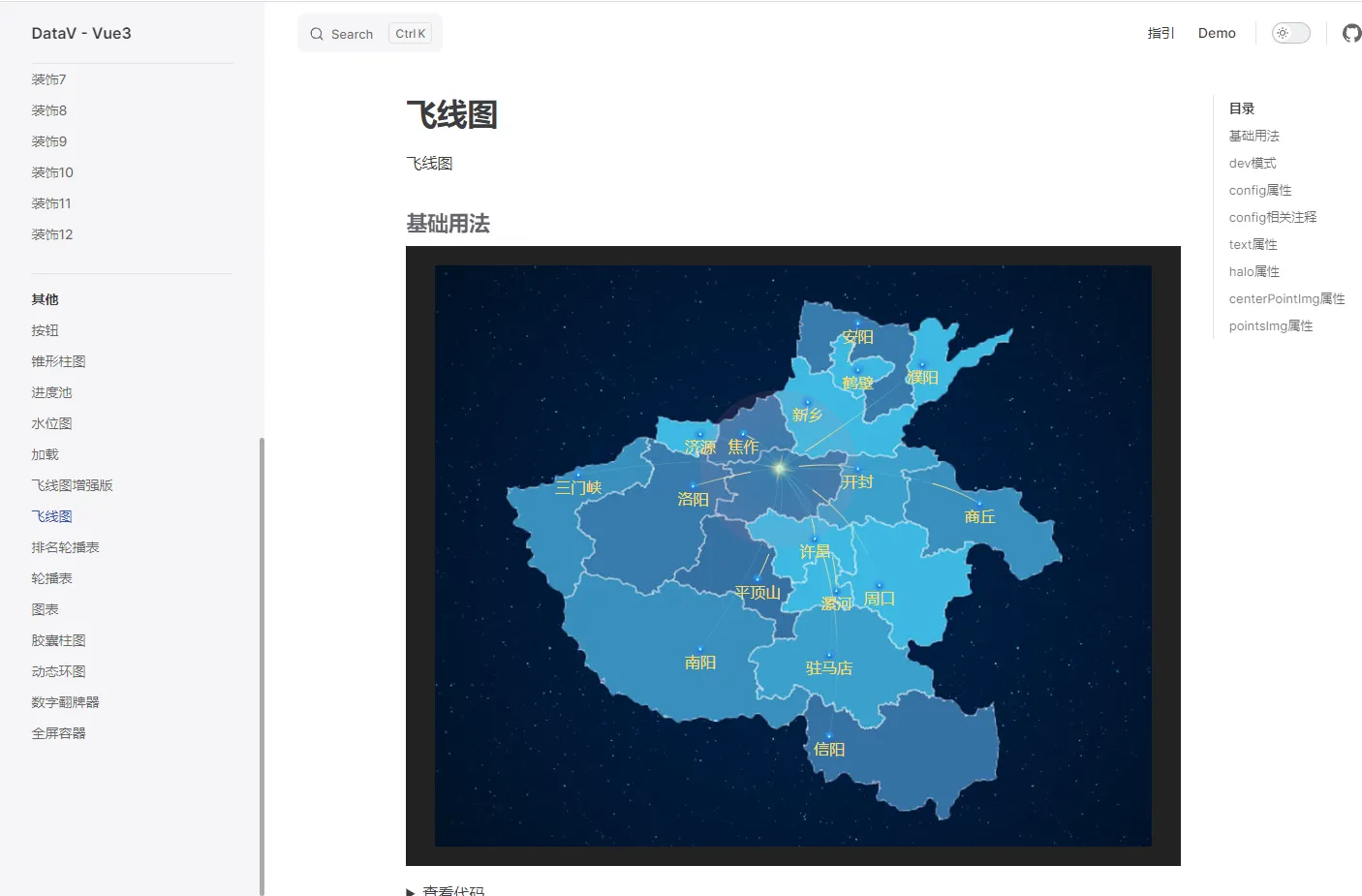
(2).DataV
介绍
这是一个图表库,主题风格十分炫酷,广泛用于各大数据可视化项目。官方文档

(3).ByteDance IconPark
介绍
字节跳动团队维护的图标库,不仅图标可定制,可调节,且拥有丰富的插画库。官方文档
![]()
(4).Ant Desing Vue
介绍
它与Element UI Plus类似,但设计更前卫,动画细节更丰富,功能更健全。相比之下Element UI Plus略逊。官方文档

(5).View Design
介绍
View Design也是一个UI组件库,它和Ant Design Vue类似,内置写好的登录表单等,更多选择的加载动画,以及更高级的选择器。官方文档

(6)Animate.css
介绍
Animate.css准确来说是一个集成了许多丰富过渡动画css的组件库,引入后为元素指定class即可完成对元素的入场、出场或其他状态下的动画。官方文档

(7)Apache ECharts
介绍
Apache ECharts是一个非常经典的第三方Javascript。当然,它在Vue3中也可以引入,并且只需要为其指定数据和图标类型,便能轻松做出花样图标。官方文档

(8)Vue Ui Libs
介绍
这是一个小型的Vue3+Ts环境下的ui库,主要包括动画按钮、3d展示卡片、爆炸彩屑等带有炫丽效果的组件。官方文档

2.组件库
(1).v-md-editor
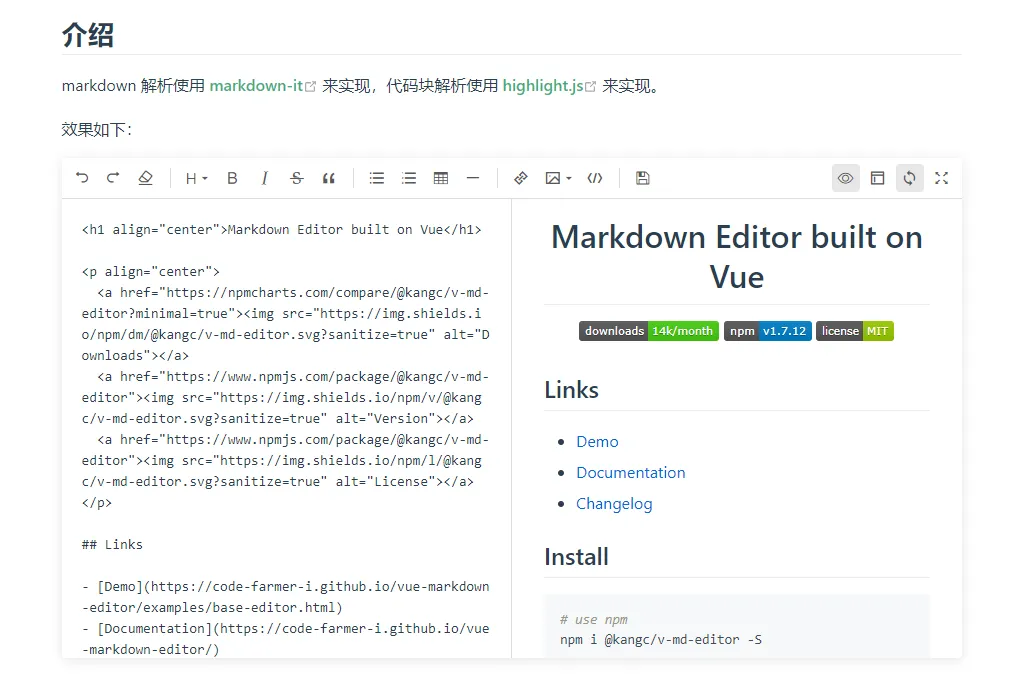
介绍
这是一个能够直接实现在网页上编辑,渲染markdown语言的组件,代码高亮,并且广泛支持插件和主题定制。官方文档

(2).AceEditor
介绍
这是一个代码编辑器组件,支持代码高亮,自动补全,AcWing同款。Github