Vite快速新建Vue3项目
:::tip 介绍
Vite是一套前端构建工具,由Vue3团队维护。它不仅可以用于构建Vue框架项目,还同时支持js和ts框架
| JavaScript | TypeScript |
|---|---|
| vanilla | vanilla-ts |
| vue | vue-ts |
| react | react-ts |
| preact | preact-ts |
| lit | lit-ts |
| svelte | svelte-ts |
| solid | solid-ts |
| qwik | qwik-ts |
:::
1.配置环境
Node.js 是能够在服务器端运行 JavaScript 的开放源代码、跨平台执行环境。
:::warning 注意
我们在进行Vue开发时,使用到最频繁的即使运行在Node.js环境下的npm包管理器和pnpm包管理器。其中npm包管理器由node.js自带,大部分软件包均支持,小部分仅支持pnpm包管理器。
:::
(1).下载、安装Node.js
:::tip 步骤
来到Node.js官网,下载如图所示LTS版本(长期支持版本)。下载后直接打开exe安装包 ,根据示意next下一步完成安装。
:::

:::warning 检查
如何检查是否成功安装环境?
按下Win+R,输入cmd打开,向控制台输入node -v若如图所示成功输出版本号则环境安装成功。

:::
(2).为Node.js更换源
:::tip 步骤
Node.js自带的包管理器npm默认下载服务器位于国外,对于国内网络环境访问十分不友好。我们可以切换至国内服务器。同样的,打开cmd向终端输入以下命令:
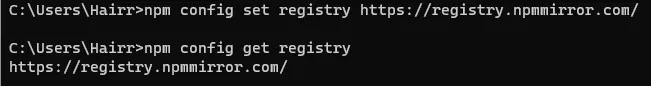
npm config set registry https://registry.npmmirror.com/
此命令不会有任何反馈,可以输入以下命令判断是否成功:
npm config get registry

:::
2.创建、运行Vite项目
:::tip 步骤
完成Node.js安装以及npm包管理器配置后,便可以使用npm包管理器安装Vite。npm并没有图形可视化界面,同样也是在cmd终端中使用命令行操作,。输入以下指令以安装,详见Vite中文文档:
注意:以下命令的输入意味着会在终端当前所在目录下创建项目文件夹,请确保终端所在的目录是你心仪的项目文件夹,以下是Windows cmd基础命令:
#输入路径或文件名时键入开头按下Tab可实现自动补全 cd 路径 #使终端所在的目录移动至指定路径 cd ../ #返回上一级目录 dir #显示当前所在目录下的所有文件和目录
使用 NPM:
npm create vite@latest
使用 Yarn:
yarn create vite
使用 PNPM:
pnpm create vite
:::
(1).项目初始化
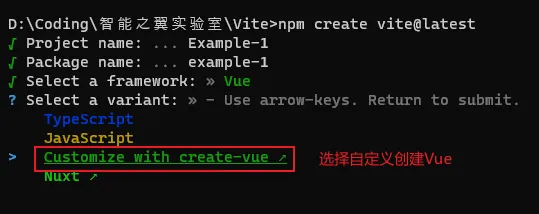
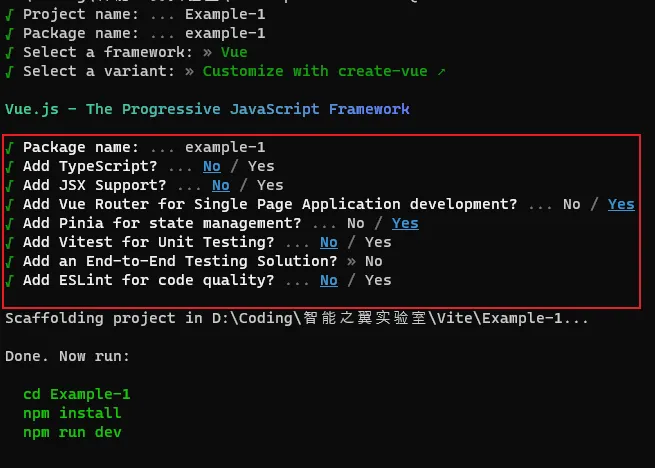
执行上述步骤后,命令行中会示意交互安装,如图所示。
操作方式:命名选项可直接键入字符,回车确认。选择式选项通过上下左右方向键选择,回车确认。



(2).自动化下载依赖,起洞项目
打开资源管理器,来到终端执行上述命令所在的目录,即项目目录。会发现有一个文件夹,名字就是你刚刚键入的项目名称,那便是一整个项目的文件夹了。若你还没有关闭终端,你可以使用以下命令使终端进入项目文件夹。Win11可以直接在资源管理器中进入该文件夹右键空白处选择’在终端中打开’。
cd Example-1 #Example-1是我示例输入的项目名
进入项目文件夹后,键入以下指令以安装项目必须依赖:
npm i
:::tip 注意
该命令全称为 npm install 执行改命令会使npm在终端当前目录下自动寻找package.json文件并自动下载其中包含的依赖信息。大家可以在项目文件夹中找到该文件。
执行无误后会输出:
D:\Coding\Ex\Vite\Example-1>npm i added 29 packages in 2s
:::
(3)package.json解读
以下是关于package.json中参数的解读。
{ "name": "example-1", #项目名 "version": "0.0.0", #版本 "private": true, #npm私服属性 "scripts": { #执行脚本 "dev": "vite", #在本地运行项目 "build": "vite build", #将项目构建打包 "preview": "vite preview" #预览,测试打包的项目 }, "dependencies": { #依赖信息,以下即依赖名称和版本信息 "pinia": "^2.1.7", "vue": "^3.3.4", "vue-router": "^4.2.5" }, "devDependencies": { #同样也是依赖信息,不过该节点下的依赖只在开发环境中使用,不参与生产环境的打包。 "@vitejs/plugin-vue": "^4.4.0", "vite": "^4.4.11" } }
(4).运行项目
还记得package.json解读中提到了执行脚本中的在本地运行项目那条指令吗?在终端中输入它即可在本地运行Vue3项目了。
npm run dev
成功运行后会输出如下:
VITE v4.5.0 ready in 292 ms ➜ Local: http://localhost:5175/ ➜ Network: use --host to expose ➜ press h to show help
键盘按住Ctrl,鼠标左击Local:后面的链接即可在浏览器中打开运行的项目了。到此为止,Vite+Vue3的项目便创建完成了。